My Thoughts on the Google Sites Platform; Pros & Cons for Site Building
Intro
I’ve been asked a few times by family, friends, clients and colleagues if using Google Sites to create a website was a good idea, and whether or not it’s better than a WordPress or Wix-style website builder alternative.
I couldn’t give them an honest answer, because I had never used Sites before, so I thought the only way I could tell them what I really thought was to use it myself and see what its pros & cons are.
So here it is – a website about me, by me, using Google Sites. Let’s dive into what’s great, and what’s not-so-great.
*note* *spoiler alert* using Google Sites was so bad for the long-term that I have changed to WordPress and the Google Site used to create this article is no longer live.
Pros of Google Sites
Insanely Good Drag & Drop
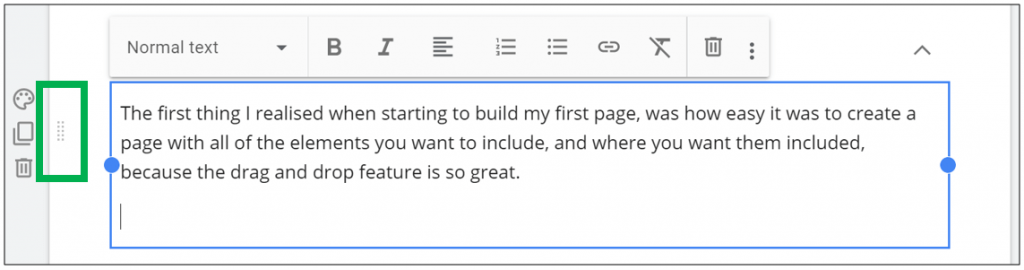
The first thing I realised when starting to build my first page, was how easy it was to create a page with all of the elements you want to include, and where you want them included, because the drag and drop feature is so great.
Below is an image showing just how easy it is to move the different elements around the page. You don’t have to click on the 10 dots, anywhere along the left-hand-edge of the module will do, but you simply move that up and down the page and drop it where the blue bar moves to.

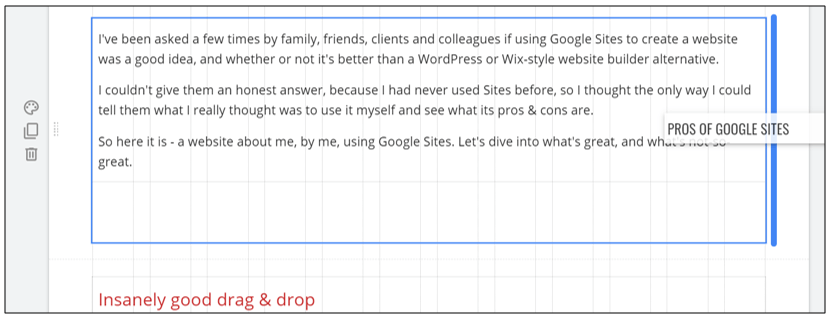
You can also move elements to the left-hand-side and right-hand-side of other elements – even if they are within the same master-module.
For example, if, for whatever reason, I wanted to move the heading “Pros of Google Sites” to the left or right on the intro paragraphs of this article, I could again use the same 10 dots to drag where I want the heading place.

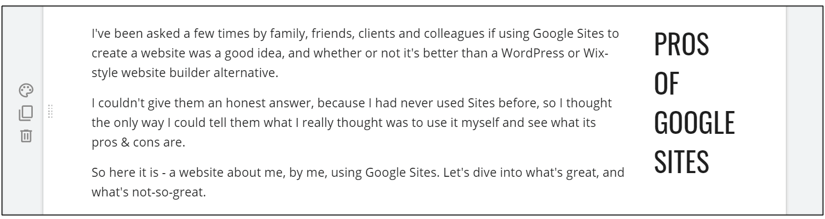
This leads you to have something that looks like the below, which admittedly, doesn’t look too great, but with the right content (say, an image) in this spot it could look better.

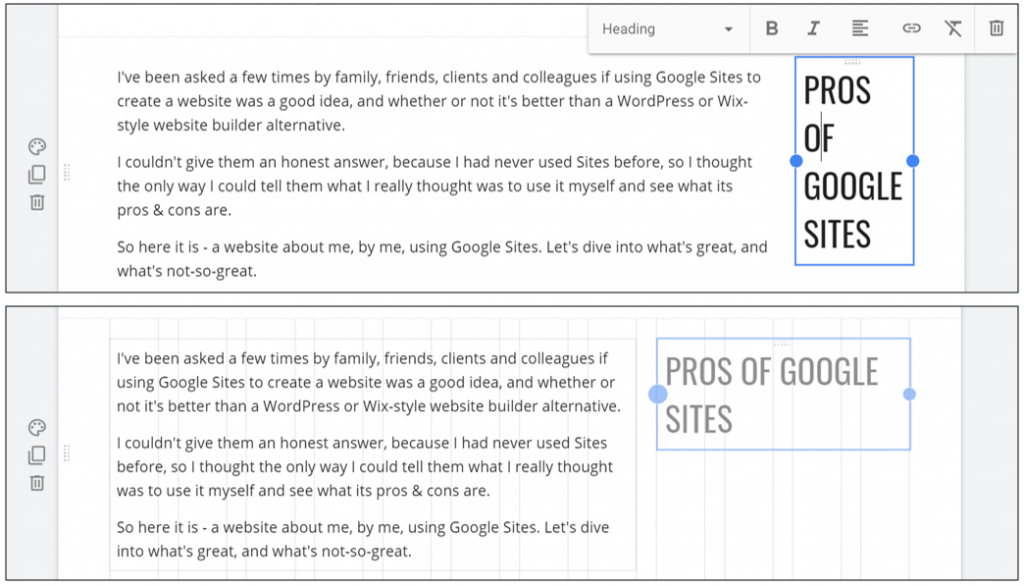
This brings me to the next great feature of the drag and drop function – scaling elements to your specifications. If an element is a little too wide, or a little too narrow, you can quickly and easily drag it to the size you want by selecting the element and using the blue dots on either side of its container box.
Notice in the screenshot below the handy guidelines to help you get the right size and keep your layout uniform.

One watch out is to make sure when you’re designing your page that you are also considering what the experience is like on other devices too. The handy “preview” button in the main nav of Google Sites allows you to quickly get a view of your page across different device types so you can make sure that everyone visiting your site has a great experience.
Undo & Redo
A quick one and an easy one.
CTRL + Z (undo) and CTRL + Y (redo) work perfectly fine in Google Sites. It works for absolutely everything and has definitely come in handy after a few rogue drag & drop errors!
Array of Customisable Modules (Layouts)
There are six standard layouts (or modules) that you can insert into your page at the click of a button.
Five of these layouts provide an image + content combination, with one being a tri-image module for a gallery effect – although there is also a separate Image Carousel option if you don’t want to overload your user with too many images at once.
The carousel is actually pretty good and can be implemented for a range of uses. As you can also have captions, and choose how fast they transition, they could be great for testimonials, for example.
As with everything else on a Google Site, the layouts are fully customisable by using the drag and drop function explained above. And if you prefer one layout design (i.e. the image size and general width of the columns) but don’t need as many columns as is being provided (you can choose 2, 3 or 4 columns as standard) then you can simply delete one column, keep the formatting size and drag the other colums into a perfectly distributed order by using the guidelines.
In short – you shouldn’t need more than what you’re given here, and if you do, it’s really easy to create yourself in a matter of moments.
Super Easy Embedding
Of course, Google Sites is a Google product, so there’s an obvious push to keep you within the Google ecosystem and cross-sell its own product usage (some might say this is a clear Con).
That’s why on the right-hand-side menu you can really easily insert pretty much everything Google has:
- Calendar
- YouTube
- Maps
- Docs
- Slides
- Sheets
- Forms
- Charts
There’s also a very hand connector with Google Drive so all of your images can be quickly embedded.
The fact that it’s all Google-owned products is likely the reason why the integration with each of these and your website is so easy.
Using other website builders can be extremely frustrating when trying to embed elements from other websites, and force you to upgrade your plans if you want to embed a YouTube video, for example – even if it’s a YouTube video you own!
If you wanted to use 3rd party code and embed something directly onto your site, you definitely have the option using the “embed” function, so you are not wholly restricted to Google products.
The one thing I would have liked is to have a better native Contact Form solution than having to make a Google Form, where the initial purpose is a questionnaire, into a Contact Form.
Good Enough Range of Themes & Colours
The first thing that the majority of people get excited about and starting playing around with when they’re creating a new website is the theme and colour options.
Google Sites give you six different theme options, which are all very similar, but just different enough for you to feel like you have a wide choice. They are Simple, Aristotle, Diplomat, Vision, Level and Impression.
Overlaying the six themes are choice of five different pre-set hero colours – pink, yellow, green, blue-grey, dark grey, and then a pick-your-own option where you can use the Hex code to find exactly the colour you want.
Then, there are three font styles: Capital, Frank and Narrow to provide that additional level of uniqueness everyone is looking for in a website.
Easy Site Structure Builder
From an SEO perspective especially, getting the right site structure and ordering of pages is really important to aggregate authority and give yourself the best platform for good performance.
This is made really easy for the layman, with no mention of parent and child pages, simply subpages.
From your Pages list on the right-hand-side menu, you can choose the options for a page and create a subpage with just one click.
Additionally, you can just use the large ‘+’ button to instantly add a page, and drag and drop that page onto another page for it to become a subpage.
This then automatically generates your main navigation. If there are pages within your nav that you don’t want to be, you can go into the settings of that page by choosing the three dots to the right when hovering over the page name, and select “remove from navigation”. Conversely you can choose “show in navigation” if you have removed it previously.
There is a very handy filter at the top of the right-hand-side menu so if and when your website gets very large, you can quickly find a page you are looking for without having to scroll endlessly through the list of pages – although with the ability to collapse each site section it should be easy to scroll and find anyway
Another layer of flexibility which helps you create a good structure is the ability to enter custom URL paths. Go to the page’s “properties”, click on “advanced” and enter your custom path.
Decent Site Speed
You will usually find with other website builders that there is a whole bucket load of (mostly very old) scripts that seriously hamper the loading performance of websites on their platform.
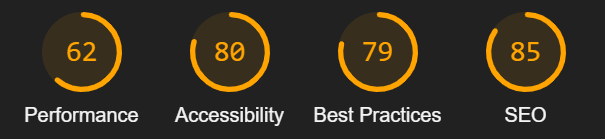
Google Sites is a pretty stripped down platform, so there isn’t a lot to slow things down. My homepage, for example, is a semi-respectable 6 seconds to interactive, with a 3 second FCP. Not amazing, but not bad. An overall score of 62.

There are some quick wins I can do to increase the SEO and Accessibility scores (Alt Tags on images, mostly) but unfortunately I won’t be able to get a 100 score for SEO because I’m not able to create my own meta descriptions. More on that under “Cons” below.
Responsive Build
It would be insanely hypocritical of Google to create a website building platform without it being responsive, especially after moving to Mobile-First Indexing and preaching that site owners should be moving to a responsive design instead of having a separate mobile vs desktop website.
So it’s good to see the minimum standard is applied here.
There are some minor formatting issues you will need to look out for when building your site and moving between desktop and mobile, for example image sizing and placement within layouts, but it’s not something that’s too time consuming to get right.
Using the preview button in the top navigation you can see the mobile, desktop and tablet experience.
Cons of Google Sites
SEO Best-Practice
This is where Google Sites has many major flaws. It’s basically a 0/10.
In short, Google Sites is not SEO-friendly as you have very limited optimisation techniques at your disposal.
With Google Sites you have no ability to:
- Designate Page Titles or Meta Descriptions
- Assign Canonical Tags
- Have an XML Sitemap
- Create redirects at a page level
- Implement Schema
Of course that’s just scratching the surface of what is important to SEO, but without these basic fundamentals, creating a website that’s going to rank well is just that much more difficult.
My biggest pet-peeve, is that my homepage is being forced to be /home, and there doesn’t seem to be any way to remove this. Add to this you can’t add redirects or canonical tags and you’re instantly set up with duplicate homepage on:
- https://www.matthewnorman.com.au
- https://www.matthewnorman.com.au/home
Tag Management
As far as I can tell, there is no way to implement Tag Manager on a Google Site.
That means there will have to be manual tagging and pixel placement if there is anything you can’t live without. You will be able to do this with the embed function, but it’s far from ideal.
So you cannot install and use Google Optimize either. Perhaps in the future there will be a native integration with Google’s A/B testing platform.
This doesn’t, however, mean you can’t add Google Analytics to your Google Site.
To implement Google Analytics on your Google Site:
- Click on the settings cog in the top navigation
- Click on the Analytics option
- Enter your Google Analytics tracking ID
- Toggle “Enable analytics” on
Page Management for a Big Site
Whilst site structure and overall ease of building the structure was put under Pros, if you are using a Google Site as a means to create a very large website and build out a lot of content, I think you need to look for a better platform.
I would even say that Google Sites is not a good blogging platform, because there isn’t an easy and simple way to automatically create a blog ecosystem, including cateory pages or filtering systems. I suggest if you’re looking for a blog, to look elsewhere.
Similarly, this platform is not built for easily housing a lot of products and there are better-suited platforms out there that will do this job much better.
Built-in Spellcheck
A nice-to-have would be an in-built spellchecker that flags mistakes.
Other site builders have this as standard, and I’m not particularly keen on downloading something like Grammarly after reading some of the supposedly sketchy things it can do (or does?) with your data.
Collabsible Text with Images
Annoyingly, you can’t create a collapsible text section which also includes an image within it.
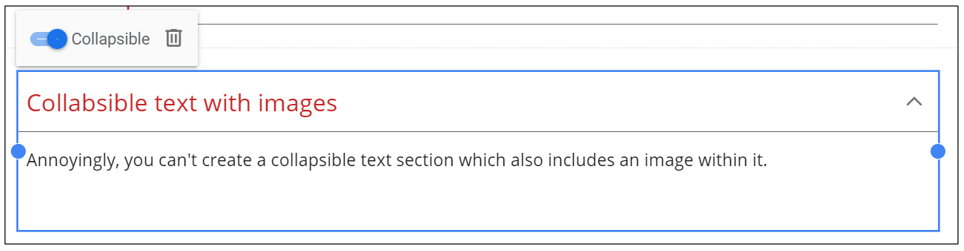
From the image below, you can see that, without an image in the “collapsible text” element, there is a toggle option to keep or remove the option for a collapsible text element.

You can’t insert an image to a “collapsible text” module (perhaps because it’s just for text) so if you want to include an image within the same section, you will have to toggle “collapsible” to off and then you can simply drag & drop your image into the content section.
Definitely frustrating, but not as frustrating that “collapsible” isn’t spelled “collapsable”.
Final Word
Google Sites is a very nice, easy to use, quick and effective tool for building a small website. Although you will have to be prepared to not have maximum optimisation techniques available to you. Therefore it may not be a website you want to rely on organic traffic for, and perhaps one where you are driving traffic from other channels, such as social and email or other media. Think events, conference, weddings etc. Something where there will be a limited pool of users visiting, and you don’t mind not having too much organic traffic.
Is it good for someone looking to get into e-commerce or complex multi-layered and deep websites? Absolutely not.
But if you’re looking to set up a simple service website where you don’t want the hassle of buying and managing themes, updating and conflicting plugins, being constantly advertised to about upgrading plans and having a jargon-filled back-end with the potential to cause some nasty errors if you aren’t too careful and don’t quite know what you’re doing, then Google Sites could be the one!
Sure, it has its drawbacks and some serious limitations, as does any website building platform, but if you don’t have the time or money to invest into a really robust website with all the bells and whistles, or want to properly optimise, give it a go! The worst that can happen is you end up not liking it, you stop using it, and you haven’t lost any money.If you’re keen to explore Google Sites but don’t really know where to start, get in touch and let’s chat about how we can get you started on building your very own site!